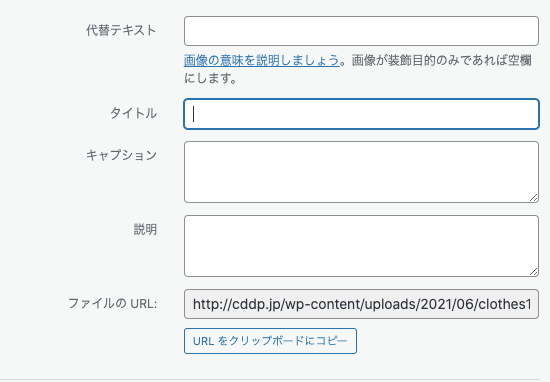
WordPressで画像を挿入するときに「タイトル」「キャプション」「代替テキスト」「説明」という4つの設定項目があります。
それぞれの項目について役割と使用方法を紹介してまいります。
なんとなくで使用していた方はこれを機に画像の設定を見直してみてはいかがでしょうか?
https://www.infact1.co.jp/staff_blog/
代替テキスト(altタグ)は、だいじなのでいれる₍日本語で入れる)
代替テキストは,ロボット型検索エンジン₍クローラー)が画像認識するためのもの。
クローラーは画像そのものを見て判断するわけではなく、設定された代替テキストを見てそれがどんな画像なのか判断します。Googleなどにわかってもらうための説明文です。代替テキストの入力はSEO対策にとても有効です。

- 画像の概要を示すファイル名にする
- alt属性で画像の内容を説明する
- 関連性のない画像を利用しない
英語表記で。
使ってはいけない文字は
・半角・全角スペース
・ハイフンとアンダースコア以外の記号
・機種(環境)依存文字
画像の説明はSEOに関係なし。HTMLに反映されない。自分でわかりやすくするための管理用項目。
キャプションは説明文のこと。
キャプションの項目に記述すると、記事を公開した時、キャプションに記述した内容が、画像の下に表示されます。
図やグラフなどの画像であれば、何の画像なのかを記述してあげることで、ユーザーが理解しやすくなります。
それから「Search Console ヘルプ:画像検索に関するオススメの方法」によると、キャプションもまた、検索エンジンはチェックしています。
しかし、装飾で画像を用いている、また、画像検索を狙っていないのであれば、特に記述する必要はありません。